![[Compaq]](../../images/compaq.gif)
![[Go to the documentation home page]](../../images/buttons/bn_site_home.gif)
![[How to order documentation]](../../images/buttons/bn_order_docs.gif)
![[Help on this site]](../../images/buttons/bn_site_help.gif)
![[How to contact us]](../../images/buttons/bn_comments.gif)
![[OpenVMS documentation]](../../images/ovmsdoc_sec_head.gif)
| Document revision date: 10 November 2000 | |
![[Compaq]](../../images/compaq.gif) |
![[Go to the documentation home page]](../../images/buttons/bn_site_home.gif)
![[How to order documentation]](../../images/buttons/bn_order_docs.gif)
![[Help on this site]](../../images/buttons/bn_site_help.gif)
![[How to contact us]](../../images/buttons/bn_comments.gif)
|
![[OpenVMS documentation]](../../images/ovmsdoc_sec_head.gif)
|
|
| Previous | Contents | Index |
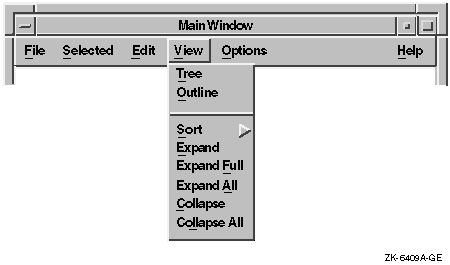
The View menu is optional. It contains items that change the user's view, but not the actual data.
For example, in Figure 2-15, the first group of items changes the entire view by displaying a tree or outline view; the second group expands or collapses the items in the view.
The Expand menu item expands the currently selected item one level deeper. Expand Full expands the selected items to their full depth. Expand All expands all the items to their full depth.
Collapse contracts the selected items. Collapse All contracts all the items.
Figure 2-15 A View Menu and Its Menu Items

Provide commands in the Options menu for customizing your application.
The menu items in the Options menu depend on your application. Give the
Options menu a mnemonic of O. For more information and an example of an
Options menu, see Section 3.1 and Figure 3-1.
2.12 Items in the Help Menu
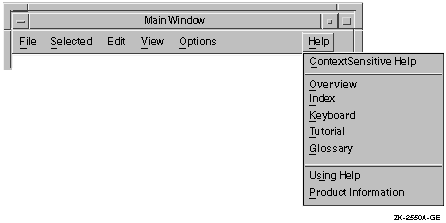
The Help pull-down menu can contain any of the items shown in Figure 2-16.
Note that OSF/Motif does not require your application to have all these items on a Help menu. However, if your application has one of these items, it must conform to OSF/Motif specifications.
Include only the Help menu items that your application supports.
Figure 2-16 A Help Menu and Its Menu Items

The following list shows the menu items and the results when users choose them:
Context-sensitive Help
Initiates context-sensitive help by changing the shape of the pointer to a question mark. The user then moves the pointer to the area or item on which help is needed and presses MB1. After the selection, the pointer returns to its previous shape.Overview
Provides a brief description of the current window. The description includes information about the function of the window and the tasks that users can perform using that window.Index
Gives users an index to all help information in the application.Keyboard
Shows the meanings assigned to keys, especially function keys, by your application. You can use a Shortcuts menu (Shortcuts) instead of the Keyboard menu item to show the meanings of both key and button bindings.Tutorial
Provides access to an online tutorial about your application.Glossary
Provides an alphabetical list of terms used in the online help.Using Help
Provides information on how to use the help facility.Product Information
Provides information about your application, including the name, version, date, and copyright data.
Place any additional menu items between Index and Using Help.
For information about designing and writing online help, see
Chapter 5.
2.13 Items in the Windows Menu
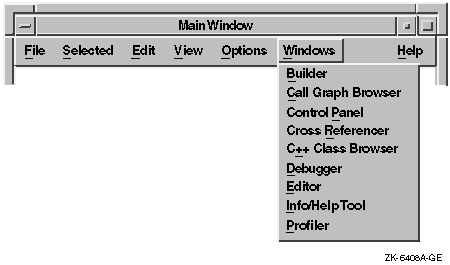
The Windows menu is optional. If your application uses multiple main windows, place the titles of currently active primary windows in the Windows menu. When a user selects a title from the Windows menu, display that window. A Windows menu gives the user immediate access to any active primary windows in your application without the need to shuffle through the windows on the screen. In some instances, you might also want to place the names of currently active secondary windows in the Windows menu.
Figure 2-17 shows an example of a Windows menu.
Figure 2-17 A Windows Menu

Design your application so that it follows the principles of good user interface design, as explained in the OSF/Motif Style Guide. In addition, design your application so that users can customize important functions to meet their specific needs. Customization is discussed only in this document and not in the OSF/Motif Style Guide.
Allow users to customize your application by using menus and dialog boxes. Provide an Options menu in your application to help users tailor the application to their needs.
No matter what type of user interface you are creating, consider allowing users to customize the following:
This chapter provides general guidelines for customizing your
application, and some specific guidelines for customizing startup
procedures, window positions, colors, and text.
3.1 General Guidelines for Providing Customization Features
Allow users to customize your application by using the Options menu. Divide this menu into at least two sections. In the top section, place the items needed to customize specific features of the application. For example:
In the bottom section, place items for saving and restoring settings.
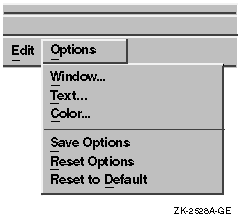
Figure 3-1 illustrates an example Options menu.
Figure 3-1 An Example Options Menu

If your application has more than one window, provide an Options menu in the main window to customize settings throughout the application. Then, give each additional window an Options menu for settings specific to it.
Place the Options menu on the menu bar to the right of all other menu names except Help.
Your application can provide customization of settings in windows at any level. Make customized settings apply to the window in which the user specifies it, as well as to all its descendant windows. In addition, allow a customized setting in a child window to override the same setting specified by its parent.
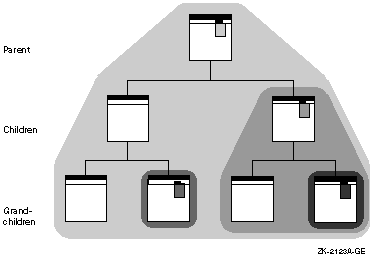
Customization can be inherited from a parent window or specified in a child window. For example, a dialog box inherits its font setting from the mail application that displays it unless the font is customized at the dialog box level. In Figure 3-2, several windows provide customization for a particular setting, represented by a shaded pull-down customization menu. The range of customizing at different levels is indicated by the shaded areas. The setting represented by each menu shade is in effect throughout the range of windows within the area of the same shade.
Figure 3-2 Range of Customization

If you do not provide customization in a window, or if the user has not chosen settings, have the window inherit its settings from its parent window.
Have your applications provide customization for each setting at the highest possible level at which the setting is meaningful. For example, customize a setting at the application level if it makes sense for each of the application's tools to share that setting.
In addition, applications can provide overriding customization in lower-level windows in the following situations:
Retain the results of settings until users exit the application, unless the users save them. When users exit the application, consider having a dialog box that asks them to save settings.
If users save the settings, use them the next time the application is
invoked and have the settings remain in effect until users choose new
settings.
3.2 Designing Options Menu Items and Dialog Boxes
Give the Options menu and associated dialog boxes all the customization features appropriate for your application. However, excessive or gratuitous customization can overload the user with too many decisions to make. It may not be necessary to include all the customization described in this chapter in your application.
Know your users' needs; provide flexible customization options for important features, but select a good standard setting and provide no customization for unimportant features. Provide customization for features that will help users feel more comfortable and in control, and that will make their tasks easier to perform. When appropriate, provide a list of common defaults rather than an open-ended text field. Use an option menu widget or a list box for the list of defaults. Such lists enable users to customize the application rapidly.
Remember that even if your application is not being translated, it may be used throughout the world by people for whom English is a second language, so you might want to allow users to customize time, date, and monetary units.
As you design your application, you may become aware of different ways to allow users to do the same thing. In such cases, consider providing settings that enable users to choose the method they prefer. For example, the Motif window manager allows users to choose between an explicit (click-to-type) and an implicit (pointer) focus policy.
You can add menu items, submenus, and menu items that lead to dialog
boxes. The following sections give you a few guidelines for adding menu
items and dialog boxes.
3.2.1 Adding Command Menu Items
Use menu items to allow users to customize one setting at a time. For example, use a check box in a menu such as Highlight Changes to allow users to turn highlighting on or off.

If you have a menu with many items, group them within the menu by using separators, like the example Options menu shown in Figure 3-1.
For more information on designing menus, see Chapter 2.
3.2.2 Adding Dialog Boxes
Use dialog boxes to allow users to customize several things at once. Decide when to make separate dialog boxes for customizing. For example, decide whether to make a single dialog box for customizing text and color options, or whether to make a separate dialog box for each.
Here are a few guidelines for using dialog boxes:


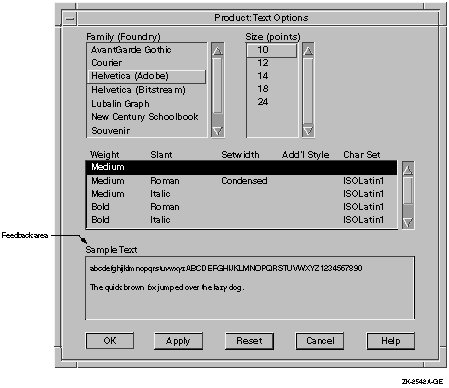
Figure 3-3 Feedback Area Labeled "Sample Text"

This section provides specific guidelines on customizing the following:
Allow users to customize and save the positions of windows so that each time they invoke the application, the windows appear in the same positions. There are several ways to do this:
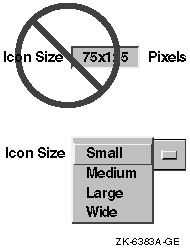
Do not make users specify the X and Y pixel values for window
positions. Users generally prefer direct manipulation. If you must
provide window position dialog boxes that allow users to specify X and
Y pixel values (for example, in a program where exact placement is very
important), also provide a way for users to customize their window
placement through direct manipulation.
3.3.2 Colors
Allow users to customize and save the colors of an application so that each time they invoke the application, the same colors appear. If you are using color to show scale or intensity, allow users to choose colors that are meaningful to them. Try to keep users from doing counterproductive things, such as making both the background and the foreground the same color.
Digital provides the Color Mixing widget that you can include in your application to enable users to customize their colors. The Color Mixing widget provides users with a consistent way to customize colors across applications. For information on the Color Mixing widget and on using color in your application, see Section 3.3.2.
If your application does not update color changes immediately, you
might want to provide feedback by displaying a message dialog box that
tells users when they will actually see the color changes take place.
3.3.3 Size and Rendition of Text
If your application uses text, allow users to customize that text by changing font family, point sizes, and rendition. Allow users to save customized text settings so that each time they invoke the application, the customized settings are invoked. If your application allows for limited customization of text, place the text customization menu items in the Options menu to be consistent with other aspects of customization. In cases where you allow extensive or sophisticated customization of text (in text processors, for example), provide a separate menu because your application will allow users to customize text in many different ways.
The way that you implement customization of text will depend on the number of different font families, point sizes, and renditions that you provide, and on how often users will be changing text settings.
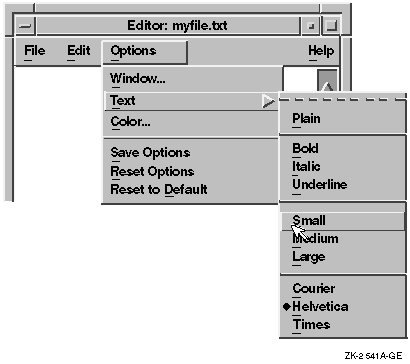
If you supply a few choices, consider having one submenu that allows users to customize the font family, point size, and rendition, as in Figure 3-4.
Figure 3-4 Using One Menu to Customize Text

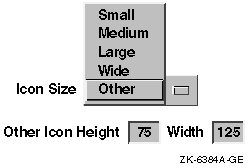
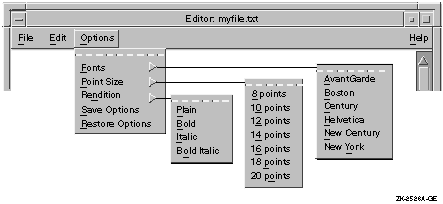
If there are more than a few choices and if users will not be customizing text often, consider having a series of submenus, as shown in Figure 3-5.
Figure 3-5 Using Several Menus to Customize Text

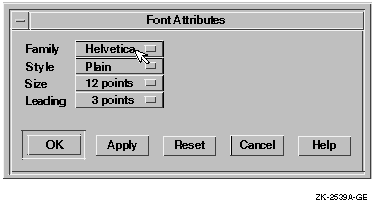
If users will be customizing text often, consider combining choices of font family, point size, and rendition into one dialog box to avoid making users pull down a series of menus to accomplish one task. For example, create a dialog box similar to the one in Figure 3-6.
Figure 3-6 Using a Dialog Box to Customize Text

This chapter discusses the following topics concerning color:
The primary reason for using color is to help users. Color can help users accomplish their tasks by:
Remember that the purpose of using color is to help users accomplish tasks. Color is not always needed and may not be available. Never give your application color-specific features that disappear in a black and white interface. For these reasons, always design the interface for black and white (monochrome) displays first. The following list shows a few reasons to design in black and white first:
Before you select colors for your application, consider the following:
4.2.2 After You Select the Colors
After you have selected some colors to work with, keep the following
guidelines in mind:
Here are some specific recommendations to follow concerning color in dialog boxes, menus, and pointers.
| Previous | Next | Contents | Index |
![[Go to the documentation home page]](../../images/buttons/bn_site_home.gif)
![[How to order documentation]](../../images/buttons/bn_order_docs.gif)
![[Help on this site]](../../images/buttons/bn_site_help.gif)
![[How to contact us]](../../images/buttons/bn_comments.gif)
|
| privacy and legal statement | ||
| 5637PRO_005.HTML | ||