




Common Desktop Environment: Advanced User's and System Administrator's Guide
Contents of Chapter:
- Icon Image Files
-
- Icon File Formats
-
- Icon File Names
-
- Icon Size Conventions
-
- Icon Search Path
-
- Accessing Icons across the Network
-
- Icon Associations
-
- Specifying Icon Files
-
 To Associate an Icon with an Action or Data Type
To Associate an Icon with an Action or Data Type-
 To Display an Icon in a Front Panel Control
To Display an Icon in a Front Panel Control -
 To Associate an Icon with an Application Window
To Associate an Icon with an Application Window-
 To Use File Manager as an Icon Browser
To Use File Manager as an Icon Browser -
- Icon Design Recommendations
-
- Color Usage
-
Desktop icons are associated with:
- Action files and data types in File Manager and Application Manager
- Front Panel controls
- Minimized application windows
- Graphics used by applications such as palettes and toolbars
- Workspace backdrop
Note:
The development environment documentation contains additional information about desktop icons. See Chapter 4, "Visual Design," in the CDE Style Guide and Certification Checklist
.
For the desktop to use an icon image, the icon image file must:
- Be in the proper format.
- Use the proper file-naming conventions.
- Use the desktop size conventions.
- Be located in a directory along the icon search path.
- Be called by the desktop construct using the proper syntax. For example, if you create a new control for the Front Panel, use the ICON
field in the Front Panel definition to specify the icon image to use for the control.
For a color display, use X pixmap (XPM) format icon files, which typically have a.pm
suffix. Otherwise, use X bitmap (XBM) format files, which typically have a .bm
suffix. If transparency is used in the pixmap file, a mask file (_m.bm
) is generated when the .bm
file is created. See "Icon Search Path"
for more information about how the desktop finds these files.
Each icon and backdrop image is stored as a separate file. Typically, an icon is specified with the base part of its file name. For example, an icon might be referenced with the name mail
when the file is actually stored as:
/usr/dt/appconfig/icons/language/mail.l.pm
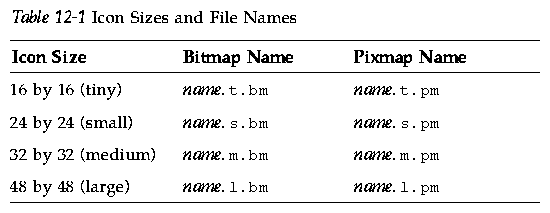
The file-naming convention of adding suffixes helps group icons by size and type. Icon names for desktop components are in these general formats:
basename.size.format
Or
basename.format
where:
- basename
- The image base name used to reference the image
- size
- A letter indicating the size:
l (large)
m (medium)
s (small)
t (tiny)
- format
- File format:
pm (pixmap)
bm (bitmap)
Table 12-1 shows the recommended pixel dimensions for desktop icons

.
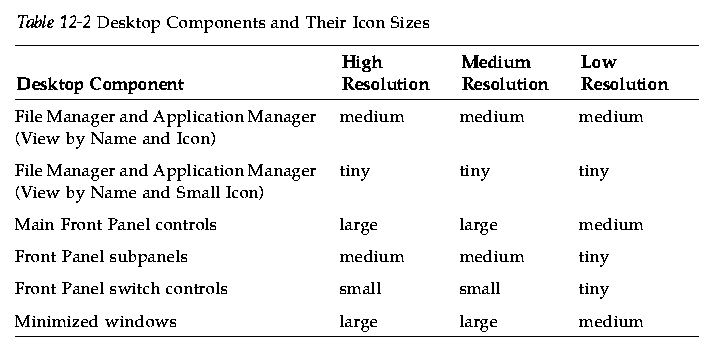
Table 12-2 shows the icon sizes used by the desktop components. In some cases, the size of the icon used depends on the display resolution.

For example, if you specify an icon named mail
for a data type, have a color display, and have set the File Manager preferences to small icons, the icon image used is mail.t.pm
.
The desktop finds an icon file, or image, by searching for the file in a list of directories. This list of directories, called the icon s
earch path
, is determined by the value of several environment variables. Which variables are used and how they are put together to create the icon search path are discussed in "Icon Search Path"
.
The default search path is:
- Built-in icons: /usr/dt/appconfig/icons/language
- System-wide icons: /etc/dt/appconfig/icons/language
- Personal icons: HomeDirectory/.dt/icons
Accessing Icons across the Network
The desktop can access icons on remote systems. For information on creating an icon server, see "Configuring Database, Icon, and Help Services".
To enable quicker object recognition, you can associate icons with:
- Actions and data types
- Controls in the Front Panel and subpanels
- Minimized application windows
Specifying Icon Files
For icons used for actions, data types, and in the Front Panel or subpanels, specify only the base name of the icon (no suffixes). The correct suffixes are added automatically based on your display resolution, color support, and File Manager view options (such as By Small Icons).
To override the search path, provide the complete path and name of the icon.
 To Associate an Icon with an Action or Data Type
To Associate an Icon with an Action or Data Type
- Specify the icon using the ICON field.
If you follow the appropriate naming conventions for icon files, specify only the base name of the icon. The correct icon will be displayed based on the resolution and color support of your display.
- Create the following icon sizes:
- Actions: large, medium, and tiny
- Data types: medium and tiny
Example of an Action Definition
The following example is an action definition for starting the Island PaintTM
drawing tool. The icons Ipaint.l
and Ipaint.s
are associated with the action.
ACTION IslandPaintOpenDoc
{
WINDOW_TYPE NO-STDIO
ICON Ipaint
EXEC_STRING /usr/bin/IslandPaint %Arg_1"File to open:"%
}
If you are using color icons, the desktop first appends.pm
when looking for the actual icon files. Otherwise (or if no match is found with.pm
), the desktop appends.bm
.
Example of Data Type Definition
The following data type definition associates the icons comprsd.l and comprsd.s with compressed files:
DATA_ATTRIBUTES COMPRESSED
{
ICON comprsd
ACTIONS Uncompress
DESCRIPTION A COMPRESSED file has been compressed by the \
'compress' command to take up less space.
}
 To Display an Icon in a Front Panel Control
To Display an Icon in a Front Panel Control
- Specify the image name using the ICON field.
If the control monitors a file (MONITOR_TYPE
is set to mail or file), use the ALTERNATE_ICON
field to specify the icons used when the change is detected.
You can also provide animation for buttons and drop zone controls.
- Create the following icon sizes:
- Main Panel and subpanels: large, medium, and tiny
- Workspace switch: small
Example
The following control changes appearance when a file named report
is placed in the /doc/ftp/pub/
directory. When the file is not there, the NoReport.pm
icon is displayed; when the file is there, Report.pm
is displayed.
CONTROL MonitorReport
{
CONTAINER_NAME container_name
TYPE ICON
MONITOR_TYPE file
FILE_NAME /doc/ftp/pub/report
ICON NoReport
ALTERNATE_ICON Report
}
 To Associate an Icon with an Application Window
To Associate an Icon with an Application Window
- Set the
iconImage resource for Workspace Manager as follows:
Dtwm*clientname*iconImage: icon_file_name
To determine the correct value for
clientname
, open Application Manager and double-click Window Properties in the Desktop_Tools application group. When you select a window, its properties are listed. The WM_CLASS property displays the window's class name in quotes.
For more information about setting resources, see "Setting Application Resources".
- Choose Restart Workspace Manager from the Workspace menu.
To verify that the icon has been recognized by Workspace Manager, minimize the window whose icon you are trying to modify.
Note: Some applications do not allow their default window icon to be overridden.
 To Use File Manager as an Icon Browser
To Use File Manager as an Icon Browser
- Copy the file /usr/dt/examples/language/IconBrowse.dt to the HomeDirectory/.dt/types/Iconbrowse.dt directory.
- Open Application Manager and double-click Reload Actions in the Desktop_Tools application group.
When you change to a directory that contains icons (.bm
and.pm
files), each icon is displayed next to its name. For example, if you change to the /usr/dt/appconfig/icons/
language
directory, you will see many of the desktop icons.
Note: Enabling icon browsing on low-memory systems may cause File Manager to display directories more slowly.
Images larger than 256 x 256 are not displayed in the default configuration.
To disable icon browsing:
- Remove your personal copy of the IconBrowse.dt file.
- Open Application Manager and double-click Reload Actions in the Desktop_Tools application group.
Use a common theme among related icons. For example, if you are designing icons for an application, have purposeful similarities between the application's icon and icons for data files.
Be sure the two-color version of any color icon you design is acceptable. If the icon is displayed on a monochrome or grayscale display (or if there are not enough colors available), the icon is automatically displayed in its two-color form.
To conserve system color usage, try to limit icon color use to those provided by the desktop.(Icons created using Icon Editor will be use only desktop colors.)
For the sizes used by the desktop components, see Table 12-1, "Icon Sizes and File Names,".
Color Usage
Desktop icons use a palette of 22 colors including:
- Eight static grays
- Eight static colors: red, blue, green, cyan, magenta, yellow, black, and white
- Six dynamic colors: foreground, background, top shadow, bottom shadow, select, and transparent
This palette creates attractive, easy-to-read icons without overtaking color resources needed by other applications. Most icons provided with the desktop use grays accented with color.
The transparent color is useful for creating icons that have the illusion of being nonrectangular because the color behind the icon shows through.





Generated with CERN WebMaker
To Associate an Icon with an Action or Data Type
To Display an Icon in a Front Panel Control
To Associate an Icon with an Application Window
To Use File Manager as an Icon Browser





![]()




