 |
DECwindows Motif Guide to Application
Programming
8.3 Conversion Routines
The DECwindows Motif Toolkit includes conversion routines for use by
applications. You might find these conversion routines particularly
useful when used in conjunction with the CSText widget. Table 8-3
lists the conversion routines.
Table 8-3 Conversion Routines
| Routine Name |
Description |
|
DXmCvtCStoFC
|
Converts a compound string to a file-compatible format string.
Currently uses text format.
|
|
DXmCvtFCtoCS
|
Converts a string in the file-compatible format to a compound string.
|
|
DXmCvtCStoOS
|
Converts a compound string to an operating-system specific format.
Currently uses text format.
|
|
DXmCvtOStoCS
|
Converts a string in the operating-system specific format to a compound
string.
|
|
DXmCvtCStoDDIF
|
Converts a compound string into a DDIF format string.
|
|
DXmCvtDDIFtoCS
|
Converts a string in DDIF format to a compound string.
|
8.4 Creating CSText Widgets
To create a CSText widget, perform the following steps:
- Create the CSText widget using any of the widget creation
mechanisms listed in Table 8-4.
Choose the mechanism that
provides access to the widget resources you need to set.
Table 8-4 Mechanisms for Creating CSText Widgets
| Mechanism |
CSText Widget |
|
Toolkit routine
|
Use the DXmCreateCSText routine to create a CSText widget without
scroll bars.
|
|
Toolkit routine
|
Use the DXmCreateScrolledCSText routine to create a CSText widget with
horizontal and/or vertical scroll bars. Your application must also set
the XmNscrollVertical and/or XmNscrollVertical resource.
|
|
UIL object type
|
Use the UIL object type DXmCSText to define a CSText widget in a UIL
module. At run time, the MRM routine MrmFetchWidget creates the widget
according to this definition.
|
|
UIL object type
|
Use the UIL object type DXmScrolledCSText to define a scrolled CSText
widget in a UIL module. At run time, the MRM routine MrmFetchWidget
creates the widget according to this definition.
|
- Manage the CSText widget by using the intrinsic routine
XtManageChild.
After you complete these steps, the CSText widget appears on the
display if its parent has been realized.
Toolkit routines and UIL provide access to the complete set of
resources at widget creation time.
When you create a CSText widget, you can specify aspects of the initial
appearance of the widget by assigning values to widget resources.
8.4.1 Using UIL to Create a CSText Widget
Example 8-4 demonstrates using UIL to create a CSText widget. This
CSText widget has 2 rows and 25 columns. The initial content of this
widget is "Sample Text". The widget uses the font list identified by
the cs_font variable.
| Example 8-4 Creating a CSText Widget with
UIL |
.
.
.
module cstext
version = 'v1.0'
names = case_sensitive
procedure
cstext_activate();
value
cs_font : font('-ADOBE-Courier-Bold-R-Normal--14-140-*-*-M-90-ISO8859-1');
object
cstext_main : DXmCSText {
arguments
{
XmNfontList = cs_font;
XmNvalue = compound_string("Sample Text");
XmNx = 20;
XmNy = 20;
XmNrows = 2;
XmNcolumns = 25;
};
};
end module;
.
.
.
|
Example 8-5 shows the C source code associated with the UIL module.
| Example 8-5 C Source for Creating a CSText
Widget with UIL |
.
.
.
#include <stdio>
#include <Mrm/MrmAppl.h>
#include <DXm/DXmCSText.h>
Widget toplevel, text_w;
static MrmHierarchy s_MrmHierarchy;
static MrmType *dummy_class;
static char *db_filename_vec[] =
{"cstext.uid"
};
int main(argc, argv)
unsigned int argc;
char **argv;
{
XtAppContext app_context;
MrmInitialize();
DXmInitialize();
toplevel = XtAppInitialize(&app_context, "example", NULL, 0, &argc,
argv, NULL, NULL, 0);
/* Open the UID files (the output of the UIL compiler) in the hierarchy*/
if (MrmOpenHierarchy(1,
db_filename_vec,
NULL,
&s_MrmHierarchy)
!=MrmSUCCESS)
printf("can't open hierarchy");
if (MrmFetchWidget(s_MrmHierarchy, "cstext_main", toplevel,
&text_w, &dummy_class) != MrmSUCCESS)
printf("can't fetch widget");
XtManageChild(text_w);
XtRealizeWidget(toplevel);
XtAppMainLoop(app_context);
}
.
.
.
|
8.4.2 Using the Toolkit CSText Widget Creation Routine
As described in Section 8.4, you can implement the CSText widget
through UIL or through the Toolkit widget creation routine.
Example 8-6 demonstrates using the Toolkit CSText widget creation
routine to create a CSText widget.
| Example 8-6 Toolkit CSText Creation
Routine |
.
.
.
#include <stdio>
#include <Mrm/MrmAppl.h>
#include <DXm/DXmCSText.h>
static void change_cs();
static void ok_text();
XmString cstring;
Widget toplevel, text_shell,
text_label, text_w,
ok_button;
int main(argc, argv)
unsigned int argc;
char **argv;
{
XtAppContext app_context;
Arg arglist[15];
int ac = 0;
XFontStruct *font;
XmFontList font_list;
XtCallbackRec callback_arg[2];
toplevel = XtAppInitialize(&app_context, "example", NULL, 0, &argc,
argv, NULL, NULL, 0);
ac = 0;
cstring = XmStringCreateLtoR("User Defined", XmSTRING_ISO8859_1);
(1)XtSetArg( arglist[ac], XmNdialogTitle, cstring);ac++;
XtSetArg( arglist[ac], XmNallowOverlap, TRUE);ac++;
XtSetArg( arglist[ac], XmNheight, 300);ac++;
XtSetArg( arglist[ac], XmNwidth, 300);ac++;
XtSetArg( arglist[ac], XmNresizePolicy, XmRESIZE_GROW);ac++;
text_shell = XmCreateBulletinBoard(toplevel, "CSText", arglist, ac );
XmStringFree(cstring);
ac = 0;
cstring = XmStringCreateLtoR("Enter a 10-letter title\nfor this widget",
XmSTRING_ISO8859_1);
(2)XtSetArg( arglist[ac], XmNlabelString, cstring);ac++;
XtSetArg( arglist[ac], XmNx, 90);ac++;
XtSetArg( arglist[ac], XmNy, 20);ac++;
text_label = XmCreateLabel(text_shell, "textlabel", arglist, ac );
XmStringFree(cstring);
font = DXmLoadQueryFont( XtDisplay (toplevel),
"-ADOBE-Courier-Bold-R-Normal--14-140-*-*-M-90-ISO8859-1");
if (font == NULL){
printf("Fonts Are Not Available");
exit(0);
}
font_list = XmStringCreateFontList(font, XmSTRING_ISO8859_1);
callback_arg[0].callback = change_cs;
callback_arg[0].closure = 0;
callback_arg[1].callback = NULL;
callback_arg[1].closure = NULL;
(3)ac = 0;
XtSetArg( arglist[ac], XmNfontList, font_list ); ac++;
XtSetArg( arglist[ac], XmNx, 40);ac++;
XtSetArg( arglist[ac], XmNy, 100);ac++;
XtSetArg( arglist[ac], XmNrows, 2 ); ac++;
XtSetArg( arglist[ac], XmNcolumns, 35 ); ac++;
XtSetArg( arglist[ac], XmNmaxLength, 10 ); ac++;
XtSetArg( arglist[ac], XmNactivateCallback, callback_arg);ac++;
text_w = DXmCreateCSText(text_shell, "textwidget", arglist, ac );
XmFontListFree (font_list );
(4)XtManageChild(text_w);
XtManageChild(text_label);
XtManageChild(text_shell);
XtRealizeWidget(toplevel);
XtAppMainLoop(app_context);
}
/* The user entered a new title*/
(5)static void change_cs(w, tag, reason)
Widget w;
int *tag;
unsigned long *reason;
{
int ac = 0;
Arg arglist[15];
XmString new_text;
XtCallbackRec ok_arg[2];
new_text = DXmCSTextGetString(w);
XtUnmanageChild(w);
ac = 0;
(6)XtSetArg( arglist[ac], XmNdialogTitle, new_text);ac++;
XtSetValues (text_shell, arglist, ac);
ac = 0;
cstring = XmStringCreateLtoR("Thank you.\nPress OK to Exit",
XmSTRING_ISO8859_1);
(7)XtSetArg( arglist[ac], XmNlabelString, cstring);ac++;
XtSetValues (text_label, arglist, ac);
XmStringFree(cstring);
ok_arg[0].callback = ok_text;
ok_arg[0].closure = 0;
ok_arg[1].callback = NULL;
ok_arg[1].closure = NULL;
ac = 0;
cstring = XmStringCreateLtoR("OK", XmSTRING_ISO8859_1);
XtSetArg( arglist[ac], XmNlabelString, cstring);ac++;
XtSetArg( arglist[ac], XmNactivateCallback, ok_arg);ac++;
XtSetArg( arglist[ac], XmNheight, 60);ac++;
XtSetArg( arglist[ac], XmNwidth, 60);ac++;
XtSetArg( arglist[ac], XmNx, 125);ac++;
XtSetArg( arglist[ac], XmNy, 150);ac++;
ok_button = XmCreatePushbutton(text_shell, "ok", arglist, ac);
XtFree(new_text);
XmStringFree(cstring);
XtManageChild(text_label);
XtManageChild(ok_button);
XtManageChild(text_shell);
}
/* The user pressed OK*/
static void ok_text(w, tag, reason)
Widget w;
int *tag;
unsigned long *reason;
{
exit(1);
}
.
.
.
|
- Create a BulletinBoard widget to use as the
parent. This example program uses the CSText widget to change the title
of the BulletinBoard widget. The XmNresizePolicy
resource is set to XmRESIZE_GROW to allow the BulletinBoard widget to
grow but not shrink. Otherwise, when the CSText widget was unmanaged,
the BulletinBoard widget would shrink.
- Create a Label widget. The
XmNlabelString resource contains a compound string
derived from "Enter a 10-letter title for this widget" string.
- Create a CSText widget with 2 rows, 35
columns, and a maximum length of 10 characters. Note that the CSText
widget is created with 35 columns, not 10, for appearance. The
XmNmaxLength resource limits input to 10 characters
regardless of the number or rows or columns.
- Manage the CSText widget, the XmLabel
widget, and the BulletinBoard widget. Realize the top-level widget.
- As a result of an activate callback on the
CSText widget, the change_cs callback is invoked. The change_cs
callback calls DXmCSTextGetString to get the compound string derived
from the user-entered value of the CSText widget and unmanages the
CSText widget.
- The compound string is used as the title of
BulletinBoard widget.
- The label of the XmLabel widget is then
changed to "Thank you. Press OK to Exit" and the BulletinBoard,
XmLabel, and XmPushbutton widgets are managed. When the user presses
the OK push button, the program exits.
Chapter 9
Using the SVN Widget
This chapter describes how to use the Structured Visual Navigation
(SVN) widget in an application. The chapter includes examples from the
demo SVN widget implementation found in the /usr/examples/motif
directory on Digital UNIX systems and in the DECW$EXAMPLES directory on
OpenVMS systems. The demo uses many of the SVN resources and associated
routines. (Note that the SVN demo example is not available with Windows
NT.)
9.1 Overview of the SVN Widget
The SVN widget presents data in a hierarchical structure and lets the
user navigate in, and select from, the structure.
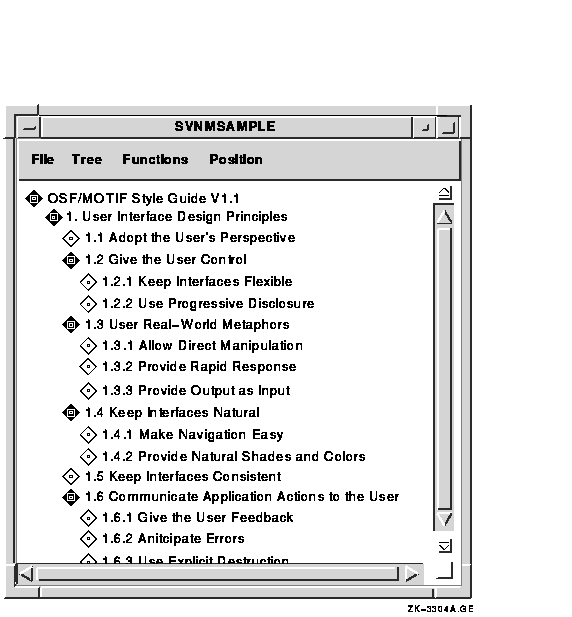
You can use the SVN widget to present hierarchies of information in an
organized manner, as shown in Figure 9-1 from the SVN demo
application. Your application need only tell the SVN widget about the
organization of the data and respond to SVN widget callbacks; the SVN
widget is responsible for actually displaying the data.
Figure 9-1 The SVN Widget

As another example, the DECwindows Mail application uses the SVN widget
to create drawers that contain folders and folders that contain
messages. In displaying this hierarchy, you can show just the drawers
(the highest level of information hierarchy); you can open a drawer to
display all the folders within it; and you can open a folder to display
all the mail messages in the folder.
Your application is responsible for creating the hierarchy and
supplying the data to the SVN widget; the actual data in the hierarchy
is transparent to the SVN widget.
You can use SVN to display hierarchical information in three different
formats, or modes:
- Outline format, as shown in Figure 9-1.
- Tree format, as shown in Figure 9-2. The tree style can be
oriented from the top, the left, in outline form, and in a user-defined
style.
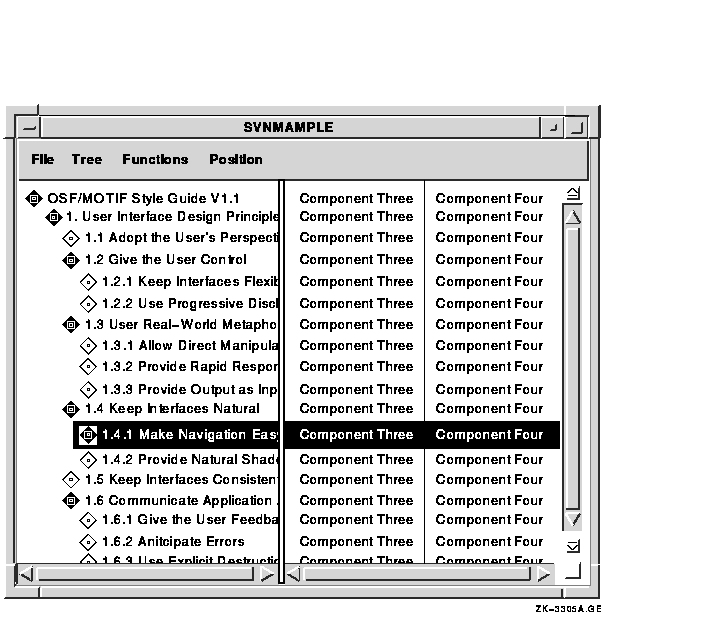
- Column format, as shown in Figure 9-3. The difference between
the outline and column formats is that in column format, a window pane
separates a set of components from the rest of the display. You can
scroll horizontally on each side, independently of the other side.
However, you have only one vertical scroll bar.
Figure 9-2 Tree Format

Figure 9-3 Column Format

9.1.1 Components of an Entry
Each SVN line, or entry, in your hierarchy can display as many as 30
pieces of information, called components, depending
upon the amount of information users need. The components can be of
three data types: text, pixmaps, and widgets.
Components you might want to use include:
- Icon---Depicts the state (expanded or collapsed) of an entry. For
example, the folder icon in DECwindows Mail can show either a closed
folder or an open folder. This component is set via the
DXmSvnSetComponentPixmap routine.
- Entry number---Gives the position of the entry within its sublevel,
as set with the DXmSvnAddEntries routine.
- Description---A short line of text that describes the entry. This
resource is set via the DXmSvnSetComponentText or
DXmSvnSetComponentWidget routines. You can use the x
and y arguments of the DXmSvnSetComponentText and
DXmSvnSetComponentWidget routines to align the descriptions.
- Child summary---Lists the number and type of entries revealed when
an entry is expanded. If an entry is expanded, this number reflects the
number and type of children revealed. You can use the
DXmSvnGetComponentTag routine to get the child summary information.
Not all of the components are always relevant to users. For example,
the child summary would not be a relevant piece of information for a
nonexpandable entry.
The SVN widget includes routines that allow your application to insert
and remove components as necessary. Additional support routines allow
you to set the text associated with a component, set a component
hidden, set and determine a component's width, and determine a
component's number.
9.1.2 Selection Mode
The term selection mode refers to the portion of an
entry that is selected and displayed in reverse video in response to a
user action. Mode selection (other than DXmSvnKselectEntry) is probably
most useful in column mode. Note that you can select only the complete
entry from the primary work window; the secondary work window lets you
select individual components within an entry.
The SVN Widget gives you a choice of four selection modes:
- DXmSvnKselectEntry---Select the entire entry.
- DXmSvnKselectComp---Select a component within an entry.
- DXmSvnKselectCompAndPrimary---Select a component within the
secondary work window and select the entire entry from the primary work
window.
- DXmSvnKselectEntryOrComp---Select the entire entry if in the
primary work window or select the component if in the secondary work
window.
The SVN widget includes support routines that allow your application to
select entries chosen by users. Your application can call the
DXmSvnGetNumSelections routine to determine how many entries are
selected and the DXmSvnGetSelections routine to return the selected
entry numbers. Additional routines set and clear selected entries and
hide and show selections.
9.1.3 Tree-Mode Navigation Window
As a user navigates through the data hierarchy using tree display mode,
it is possible to lose track of an entry's relative position within the
hierarchy. The SVN widget includes a navigation window that users can
use to find their relative position within the tree display mode. This
navigation window is activated by a push button in the SVN widget. An
example navigation window is shown in Figure 9-4.
Figure 9-4 SVN Tree-Mode Navigation Window

You can set the DXmSvnNnavWindowTitle resource to specify a title for
this navigation window.
9.1.4 Location Cursor
The location cursor is a solid rectangle around the current entry. When
the SVN widget is created, the location cursor is on the first entry in
the display by default. Your application can set the
DXmSvnNstartLocationCursor resource to specify which entry the location
cursor should be first drawn on. This resource can be set only when the
SVN widget is created.
After the first entry, the location cursor is always located on the
last selected or toggled entry. In addition, all callbacks report which
entry has the location cursor in the callback structure.
9.1.5 Highlighting Entries
The SVN widget includes support routines that allow your application to
highlight entries chosen by users by enclosing them in dashed
rectangular boxes. Your application decides how to treat the
highlighted entries; the SVN widget does not assign any special
significance to highlighted entries.
Your application can call the DXmSvnGetNumHighlighted routine to
determine how many entries are highlighted and the DXmSvnGetHighlighted
routine to return the highlighted entry numbers.
9.1.6 Editable Text
The SVN widget supports both read-only and read/write text in
components.
Your application can call the DXmSvnSetComponentText routine to set a
read-only compound string component and the DXmSvnGetComponentText
routine to get the address of this compound string component.
For read/write text, your application can call the
DXmSvnSetComponentWidget to use a subwidget as a component.
Managing subwidgets requires significant system resources. If an
application supports read/write text, it should dynamically replace
text components with a subwidget component when the user selects an
entry for modification. For example, the SVN demo application uses a
CSText widget as a subwidget component. The demo application allows
users to toggle between read-only and read/write states.
if (Editable)
if (node->stext == 0)
{
Widget primary_window;
XtSetArg (args[0], DXmSvnNprimaryWindowWidget, &primary_window);
XtGetValues (svnw, args, 1);
XtSetArg (args[0], XmNvalue, node->text);
XtSetArg (args[1], XmNcolumns, 50 );
XtSetArg (args[2], XmNrows, 1 );
XtSetArg (args[3], XmNwordWrap, FALSE );
node->stext = DXmCreateCSText(primary_window, "TextWidget", args, 4);
};
if (Editable)
DXmSvnSetComponentWidget (svnw, data->entry_number, 2,
pixmap_width+4, 0, node->stext);
else
DXmSvnSetComponentText (svnw, data->entry_number, 2,
pixmap_width+4, 0, node->text, fontlist);
|
9.1.7 Sensitive Entries
The SVN widget lets your application alter the sensitivity of an entry.
The DXmSvnSetEntrySensitivity routine lets you make an entry sensitive
or insensitive; the DXmSvnGetEntrySensitivity routine returns the
sensitivity of an entry.
9.1.8 Disabling/Enabling the SVN Widget
The SVN widget provides routines that lock (DXmSvnDisableDisplay) and
unlock (DXmSvnEnableDisplay) the SVN widget. These routines allow your
application to make changes to the SVN widget and update the display
without the user making additional changes. For example, if a user
expands an entry, the DXmSvnDisableDisplay routine makes sure that
further user actions are not processed until the expansion is completed
and your application calls the DXmSvnEnableDisplay routine.
Your application does not need to disable and enable the SVN widget in
response to a callback. The SVN widget automatically disables the
widget prior to issuing the callback and automatically enables the
widget upon return.
|