
This page discusses animation techniques as explained by Dr. Keith Waters. These extracts are taken from Computer Facial Animation by Fred Parke and Keith Waters, published by A.K. Peters.
The Relationship of Computer Facial Animation to Conventional Animation
Undoubtedly the Disney Sudios have had the most dramatic impact on animation over the years. Most of the hard lessons they learned are directly applicable to computer animation, especially character animation. It also could be argued that there are no differences between traditional animation techniques and those applied in computer animation, suggesting that computers are merely more powerful tools at the disposal of animators. Essentially this is true. We therefore have a great deal to learn from tradition animation.
Disney's twelve principles of animation
Frank Thomas and Ollie Johnston outlined twelve principles of animation, which applied to the way the Disney Studios produces animation. These "rules'' are universally accepted as the cornerstone of any animation production and can be applied directly to the way computer character animation is produced. What follows are a brief descriptions of those principles that can also be applied to facial animation.
Squash and stretch
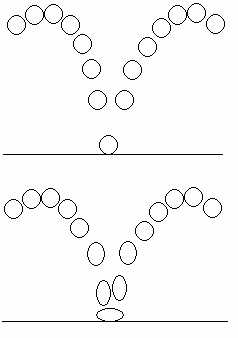
Squash and stretch, is perhaps the most important aspect of to how a character moves. A rule of thumb is that no matter how squashy or stretchy something becomes, its volume remains relatively the same. Objects, such as bouncing ball, will compress when they hit an immovable object, such as the floor, but they soon come back to their original shape (see Figure 1).

Figure 1. In the motion of a ball bouncing, the ball can appear to have more weight if the drawings are closer together at the top of the arc. In the bottom illustration, a flattened ball on impact and elongation in acceleration and deceleration, are the beginings of squash and stretch.
If a character or object is in motion it will undergo certain changes within its overall shape. For example, a cat character falling through space stretches in the direction of the fall and squashes, or "splats'', when it reaches the ground. The scaling may seem extreme when viewed in a single frame, but in motion it is remarkable how much the squashing and stretching can be exaggerated while still retaining a natural look. This elasticity can be used to imply weight, mass or other physical qualities. For example, the shape of an iron balloon would not be affected by a drop to the ground, whereas a balloon full of water undergoes dramatic shape changes both as it dropped and when it impacts the ground. Complex models present complex problems. If a hierarchically defined character lands with a thud on his butt, perhaps a global scale in Y would not be appropriate, as this would also squish his legs, feet and everything else. This implies equal weight and mass among all his parts, when in fact his torso would be the part squishing the most. Scaling the peripheral body parts back up by a percentage of the original scale usually keeps the visual weight on the body part with the most implied mass. Ideally, a flexible model would be used, in which the shape of various parts can be appropriately changed. This would allow the character to take on much a pear-shaped squash, more convincing in implying weight.
Anticipation
Anticipation is the act of hinting to the audience what is about to happen. This can be a broad physical gesture, or it can be as simple as a facial expression. The key idea is not to allow any motion to come unexpectedly, unless that is the desired effect. For example, before a character zooms off, it gathers itself up, draws back in the opposite direction, and then moves off in the other direction.
These anticipatory moves do not necessarily imply why something is being done, but rather they clarify what is being done. Once a movement has been implied through anticipation, animating a vastly different move can be used to introduce an element of surprise. For example, a car coiling up, ready to shoot forward but then zooming backward could be considered a sight gag.
Staging
Staging is the actual location of the camera and characters within the scene. Staging is very important and should be done carefully. Principles of cinema theory come into play in the way that shots are staged. In general there should be a distinct reason for the way that each shot in the film is staged. The staging would match the information that is required for that particular shot. The staging should be simple and clear, and should enhance the action. A common mistake in the design of computer-generated films is to make the staging too dynamic simply because the computer has the capability to do so. As a consequnce the scenes become confusing, or else distract from the action that is taking place.
One could easily write an entire paper on the meaning and importance of camera angles, lighting, and other film effects. Researching conventional film literature will enhance an animators understanding of these theoretical film principles and is highly recommended. However, the most basic advice for good staging is that the most important information that is required from a scene should be clear and uncluttered by unusual or poor staging.
Straight Ahead Action and Pose-to-Pose
There are two approaches to conventional animation, straight ahead and pose-to-pose. In straight ahead animation, the animator draws frame-after-frame until the scene is complete. The animator has freedom in this type of animation to go anywhere, letting their drawing take them off in different directions.
In pose-to-pose animation the animator sets up certain key drawings which define the overall action of the scene. They then finish the animation by completing the in-betweens. This is more close to the technique that is used in computer animation. The only difference is that the computer computes the in-betweens automatically. Since computer graphics allows the animator to animate in a layered fashion, an exact pose-to-pose paradigm does not really apply, unless a true keyframing system is being used.
Follow-through and overlapping action
If all the parts of a character stop or change motion at the same time, the effect is one of extreme rigidity. To impart a sense of fluidity, animators delay the movement of appendages. For example, consider a piece of animation in which a character falls on the ground. Letting the arms lag one or two frames behind the body impact imparts continuity and fluidity to the entire motion. This is called follow-through.
Overlapping action also is important when moving the camera through an environment or when zooming a logo through space. Early computer animation typically comprised of a move, a pause, a rotation, a pause, another move, another pause, and so on. This quickly becomes tedious. A solution is to start the rotation before the move finishes, overlapping the action instead of pausing. Follow-through is a common form of overlapping action. Rather than abruptly stopping an action after it has been completed, the additional motion eases out along the same path of action. For example, a tennis swing is much more effective if the swing continues after the ball has been hit.
Ease-in and ease-out

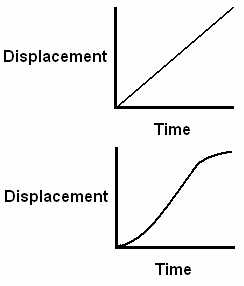
Figure 2. The top profile illustrates a linear time displacement, while the bottom profile shows how the ease-in and ease-out can give the impression of acceleration and declaration.
Newton's laws of motion state that no object with mass can start in motion abruptly without acceleration. Even a bullet shot from a gun has a short period of acceleration. Except for the most unusual of circumstances does the motion of an object have an instantaneous start or stop.
Ease-in and ease-out is the acceleration and deceleration of an object in motion respectively. Eases may be applied to any motion track, including rotation, scaling, changes of color and translation. How an object eases helps to define the weight and structure of the object.
An ease is used at the beginning or end of a move to soften the transition from an active state to a static state. Many animation systems offer a choice of eases, the most common being a cosine ease (see Figure 2). The linear motion, as in Figure 2(a), is continuous; all motion proceeds in a steady, predictable manner. However, linear motion does not lend itself to interesting animation, and thus it is the least desirable. Nonlinear eases are more widely used, their motion is fluid and more enjoyable. Being able to arbitrarily define eases for every action is the best alternative. Often a curve editor is used to interactively edit ease functions and, in combination with spline functions, to allow for an infinite number of possible eases.
There are accepted algorithms defining the mathematical specifications of all the myriad eases, but actually seeing the curve dip down to its rest position is sometimes as useful as seeing the animation in preview. The ability to interactively adjust the curve that determines the rate of animation or transition between positions in a key frame is crucial.
Arcs
Most motion is nonlinear; that is, an object usually follows some curved path. Rather than linearly interpolating from one key frame to the next, passing a curve through the keys gives a more dynamic look to the animation. If animation has been completely interpolated using splines, however, the motion may be too uniform in velocity -- in short, it will have no punch. Any "ooomph'' lost by splining can be regained by editing curves by hand. Again, a function editor that gives an interactive graphic representation is ideal for defining motion curves. Most systems have some automatic interpolation functions available to the animator. One problem with cubic interpolating splines is that although they keep slope continuity from key frame to key frame, they also tend to overshoot when confronted with sudden changes in velocity. Since animators intend key frames to represent extremes in motion, these overshoots can have disastrous results. Feet go through the floor; fingers go through hands. Not overshooting cubic interpolating splines are necessary in a production animation environment to allow smooth motion without jumping in and out of a curve editor.
Secondary motion
Secondary motion is the motion of objects or body parts which depend on primary motion. An example of secondary motion would be the motion of clothing over the surface of a moving figure. In general, secondary motion is caused by the motion of a primary object. In Balloon Guy, the motions of the string, the dog's ears and persons head, are all secondary motions caused by the general motion of the characters themselves.
Exaggeration
Exaggeration involves making the motion more dramatic than one would observe in the real world. If a scene is animated with little or no exaggeration, the motion will be dull and listless. Animators use exaggeration to sell the action or the movement of a character.
The exact amount of exaggeration that is required is difficult to judge, but an interesting observation can be made. The version of the animation always looks more exaggerated than the final rendered frame. Exaggeration of motion is not always the way to go, but often exaggeration of motion characteristics is needed to create interesting motion. Exaggeration does not have to impart a cartoon feel to be effective. After the motion has been blocked out, it's up to the animator to decide which movements must be exaggerated in order to enhance the animation. Live action footage can be used for reference. The live action may be used to rough out the major movements, which are then subtlety exaggerated to showcase aspects of the motion.
Appeal
The character should appeal to the audience in some way, so that they may be able to relate to the characters. This is not to say that all the characters need to be cute, but rather that there should be some elements about the character that make them interesting to watch.