HP OpenVMS Systems Documentation |
DECwindows Companion to the OSF/Motif Style Guide
2.5 Designing Pop-up MenusPop-up menus provide users with shortcuts for accessing pull-down menu items.
Because pop-up menus appear at the current pointer position when MB3 is
pressed, users do not need to move the mouse very far. Pop-up menus
allow users to keep their attention focused on their work while
choosing an action. Invoking functions exclusively from pull-down menus
and dialog boxes can require extensive mouse movements, resulting in
lower productivity.
Design the pop-up menus to have the following characteristics:
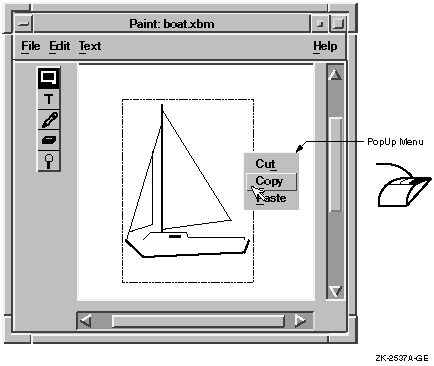
Figure 2-6 Pop-up Menu 
Organize pop-up menus in one of the following manners:
Include the most frequently used functions of your applications in pop-up menus. Pop-up menus may contain a heterogeneous group of functions. Because pop-up menus act as accelerators, they require less rigid categories of items than do pull-down menus. There are two ways to implement pop-up menus:
2.5.2 Determining the Actions of Pop-up MenusHave items in a pop-up menu act on the current selection (if there is one), according to the following guidelines:
Make your application do one of the following two things if users have not selected any items:
2.5.3 Choosing Between a Pop-up Menu or a Control Panel
Pop-up menus provide users with quick and direct access to application
functions. Control panels and modeless dialog boxes that contain push
buttons perform a similar role. Use pop-up menus when users are
focusing on the work area, and when moving the mouse between the
control panel and work area would be distracting. Use a control panel
or a modeless dialog box when users want the controls to be constantly
visible. You can also use tear-off menus to give the user the choice of
keeping the controls visible. (See Section 2.6 for information about
tear-off menus.)
When combining pop-up menus with submenus, follow these guidelines:
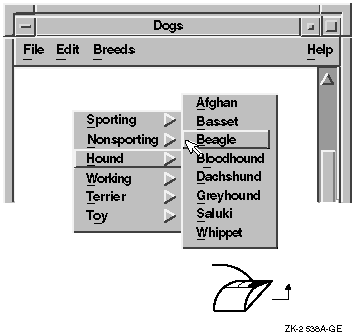
Figure 2-7 illustrates a pop-up menu with a submenu. Figure 2-7 Pop-up Menu with a Submenu 
2.6 Designing Tear-off MenusA tear-off menu is one that can be torn off into a secondary window. After the menu is torn off, the user can position it and use it in the same way as a dialog box. When menus are torn off, they appear in a separate window that can be directly accessed. Tear-off menus should be used when elements in a menu can be activated many times in succession. Pull-down, option, cascade, and pop-up menus can all become tear-off menus. For example, the View pull-down menu, which can contain different views as well as Expand and Collapse items, is a good candidate for a tear-off menu. Most Options pull-down menus, which are used infrequently, might not be appropriate for tearing off. However, Options menus for setting the font family and size for desktop publishing applications are good candidates for becoming tear-off menus. You should avoid creating tear-off menus from pop-up menus that are context sensitive, with items changing depending on the location of the pointer.
2.7 Items in the File MenuThe File menu provides commands that allow users to manage files. Place the File menu to the far left in the menu bar (in left to right environments), and give it a mnemonic of F. The mnemonic allows a user to press a single letter on the keyboard in order to select a menu item. Indicate the mnemonic with an underscore. Motif recommends the following menu items for the File menu:
You can improve the usefulness of the File menu by adding the following items:
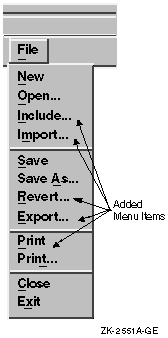
Figure 2-8 shows a File menu with Digital's additional menu items in the recommended order. Figure 2-8 A File Menu and Its Menu Items 
Group the menu items according to the following:
The functions of the File menu items are as follows:

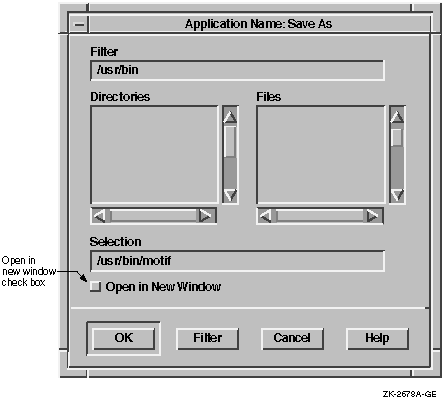
Figure 2-10 An" Open in New Window" Check Box in an Open File Dialog Box 
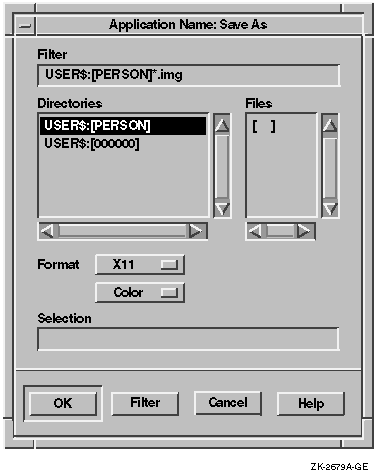
Include...Make the Include menu item add the contents of a specific file to the currently opened file. When users choose Include, generate a File Selection dialog box and add the included material at the current insertion point.Import...The Import menu item is similar to Open, except that it converts the format of the specified file to the native format of the application. Users need to supply both the name of the file to import and the current format of that file.SaveThe Save menu item must save the currently opened file without removing it from the client area. If users have not already named the currently opened file, Save must generate a Save As... dialog box that prompts users for a file name. Digital suggests that if you give Save an accelerator, make the accelerator Ctrl+S.Save As...The Save As menu item must save the current file under a new name without removing it from the client area. It must also update the name of the file in the title bar or status area. Save As must generate a dialog box that prompts users for a file name. Figure 2-11 shows a Save As dialog box that not only allows users to save a file by typing a name in the Selection field, but also allows users to save a file in different formats.If your application runs on an operating system that does not save multiple versions of a file (for example, UNIX or Windows NT operating systems), you can have a message box displayed to warn users whenever saving a file with the name they specified will cause the application to overwrite an existing file. If your application will run on a variety of platforms, you could make the display of this warning message customizable. When users choose Save As, they usually want to keep the newly named file in the same directory as the current file. If you use a file selection box in a Save As operation, initially set the directory to match the directory of the open file. If the user has performed a Save As operation before, leave the directory in its previous state. Figure 2-11 A Save As Dialog Box That Allows Users to Save in Different File Formats 
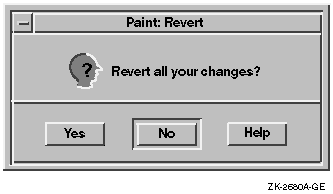
RevertMake the Revert menu item display the last saved version of the current file. This menu item deletes all the work done since the user last saved the file. If the operating system (for example, the OpenVMS operating system) supports multiple versions, consider allowing users to perform multiple Revert actions. Disable the Revert item if there is nothing to revert in the application.Figure 2-12 shows a dialog box displayed by activating the Revert menu item. Figure 2-12 A Revert Dialog Box 
ExportThe Export menu item is similar to Save As, but causes the application to convert the file format from the native application format to a different one. Users need to specify both the name of the file to be exported and the new format that they want the application to convert the file to.Print...Make the Print menu item generate a Print dialog box. For information on a Print dialog box, see Section 6.1. Digital suggests that if you give Print an accelerator, make the accelerator Ctrl+P.CloseThe Close menu item must close only the current primary window and its associated secondary windows; that is, the window family. You are encouraged to supply this menu item for applications with more than one primary window so that users can remove a window without going to the window menu on the border or without running the Motif window manager. Make Close perform the same action as the Close menu item from the window menu. Digital suggests that if you give Close an accelerator, make the accelerator Ctrl+C.Closing the last primary window is the same as exiting the application. Use the following guidelines to help you decide what constitutes the last primary window:
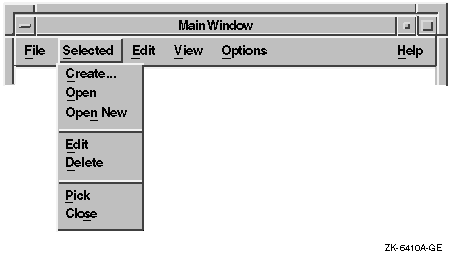
If users can lose data by closing the last window, provide a message box that prompts users to save changes. ExitThe Exit menu item must end the current session and remove all windows associated with that application. Exit is equivalent to closing the last primary window of your application. To accommodate users who want to exit, but have not saved current changes to a file, generate a message box that prompts users to save changes.2.8 Items in the Selected MenuThe Selected menu is optional. It contains items that refer to the selected objects in the window. For example, in a mail application, the selected objects could include drawers, folders, or messages. The user would select a series of mail folders and then display the Selected menu. The menu items would apply to the selected folders. Figure 2-13 shows a standard menu bar that contains a Selected menu with seven menu items. You can use different menu items that are appropriate for your application. Figure 2-13 A Selected Menu and Its Menu Items 
Note that the File menu differs from the Selected menu. The File menu contains operations for the application as a whole, as well as file-like actions; the Selected menu items apply only to those objects that the user has just selected. If an object can be opened in one of several views, consider using a cascade menu for the Selected menu item. For example, if you want the user to be able to open a directory in either an icon or tree view, use a cascade menu instead of a generic Open menu item.
2.9 Items in the Edit MenuThe Edit menu provides commands that allow users to manipulate text or graphics within a file and between files. Place the Edit menu to the right of the File menu, or Selected menu if one is defined, in left to right environments, and give it a mnemonic of E. Motif recommends the following items in the Edit menu:
You can enhance the usefulness of this menu by adding the following items:
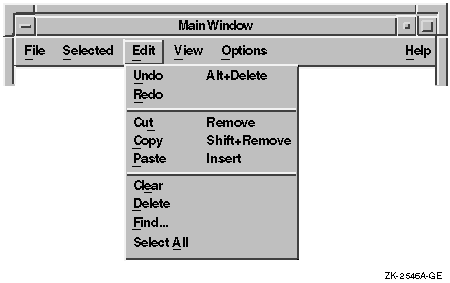
Figure 2-14 shows an Edit menu with the additional menu items. Figure 2-14 An Edit Menu and Its Menu Items 
Group the menu items according to the following:
The functions of the Edit menu items are as follows:
|